R ggplot: 複数のグラフをまとめて出力する
UB3/informatics/r/save_graph_multi
このページの最終更新日: 2025/11/23広告
概要: 複数のグラフをまとめて出力する
このページでは、
有名なグラフ作成の パッケージ である ggplot を使った内容が多い。また、表示するだけでなくファイルとして出力する形にしている部分も多いので、R グラフをファイルとして保存する のページにある関数も多用している。
facet_wrap()
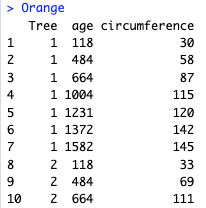
組み込みデータセット Orange を例に使う。これは以下のような木の年齢と胴回りのデータセットで、木は 1 から 5 という名前の 5 つのグループに分かれている。

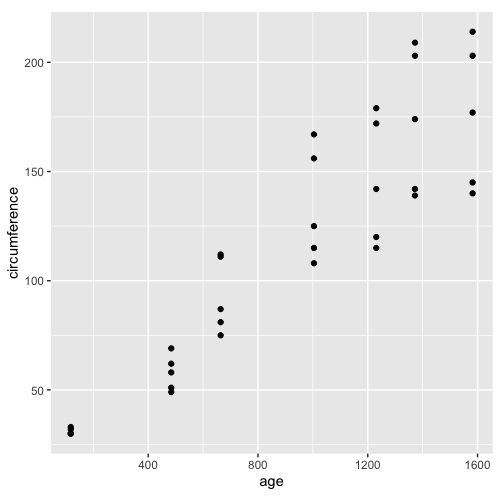
まずは普通の散布図 (参考: ggplot で散布図を作る)。age が大きい木、つまり古い木ほど胴回り circumference が大きいという関係性が読み取れる。

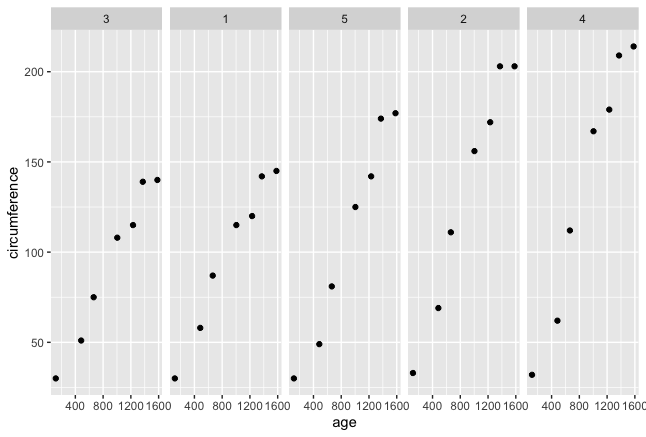
これを facet_wrap で分割する。
facet_wrap( ~ Tree, nrow = 1) は、Tree という列の情報に従って分割するという意味で、ggplot では順番を変える場合にも、色を変える場合にも、同じようにもとのデータフレームの行を指定することになる。
nrow = 1 は行の数で、全てのグラフを 1 行に並べることになる。

広告
「あとがき」で当サイトを参考にしたと書いてくれているラノベです。Kindle Unlimited で読めました。ストーリーと文章が良く、面白かったです。
grid.arrange()
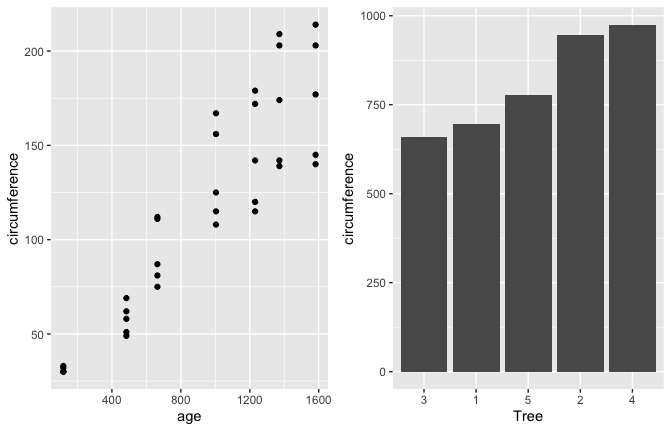
facet_wrap() とは異なり、grid.arrange() は複数のプロットを並べて表示する。gridExtra というパッケージに含まれる関数である。
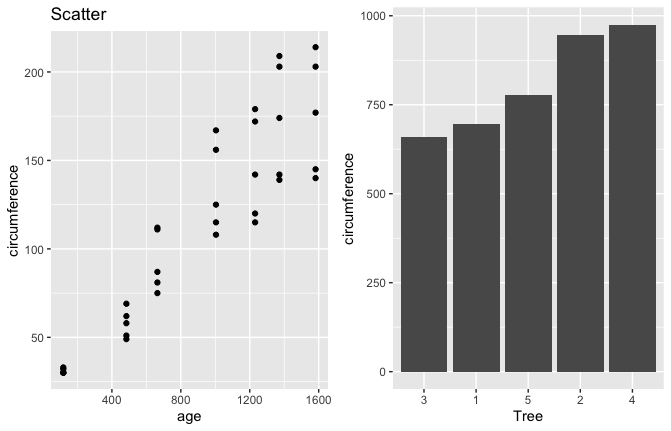
以下のように g3 と g4 という 2 つのグラフを作り、それらを並べて表示する。

grid.arrange で指定できる項目には、以下のようなものがある。
nrow |
出力する行と列の数を指定する。 |
widths |
それぞれのグラフの幅を比で指定する。ページ下の グラフのサイズを変更する を参照。 |
並べたグラフにタイトルをつける
グラフにタイトルをつける場合、片方だけつけていると、タイトルに押されてグラフ本体のサイズが違ってしまう。
g6 の方にも、空のタイトルを + ggtitle("") として追加しておけば、パネル部分の大きさを揃えることができる。

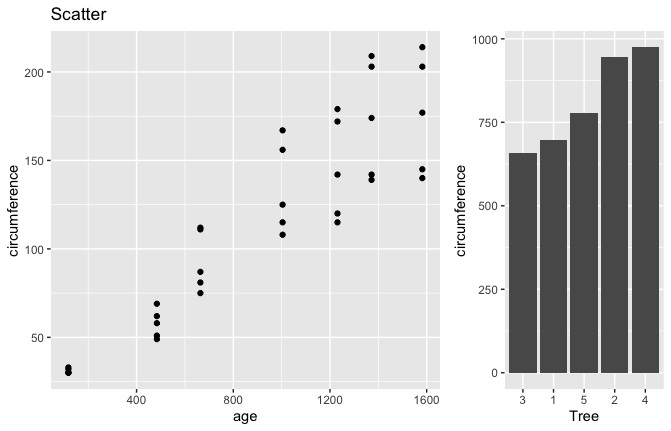
グラフのサイズを変更する
それぞれのグラフのサイズは、widths で比を指定することで変更する。下の例では、比を 2:1 に指定している。

広告
References
- ggplot2で複数のプロットをまとめて表示する方法あれこれ. Link: Last access 2024/07/14.
コメント欄
サーバー移転のため、コメント欄は一時閉鎖中です。サイドバーから「管理人への質問」へどうぞ。
