html: リンクの張り方とオプション
UB3/informatics/html/link_smooth_scroll
このページの最終更新日: 2025/11/23広告
CSS を使う
2022 年 7 月に実装。方法は 2 つある。
1 つめは CSS で指定する方法。以下の記述を CSS に追加するだけ。
これには欠点が 3 つあった。
- 新しい記述法なので、古いブラウザは対応していない可能性がある。
- そもそも、私が使っている Safari が対応していない。
- ページ作成に使っている VS Code のプレビューが変になる。なんか編集中に気持ち悪い動きをすることになった。
広告
「あとがき」で当サイトを参考にしたと書いてくれているラノベです。Kindle Unlimited で読めました。ストーリーと文章が良く、面白かったです。
jQuery を使う
そこで、2 つめの jQuery を使う方法を試す。少し複雑だったが、これで問題なく実装された。参考にしたページは 【jQuery】コピペでOK!スムーズスクロールでスルスルッと移動するページ内リンク (アンカーリンク) の方法。
簡単に手順をメモしておく。
- ページ内リンクのタグ自体は既に完成していた。ダイレクトに飛ぶのをスクロールにしたかった。
- jQuery の読み込みも、テンプレートに既に含まれていた。ページ上部の目次リンクに使っているようだ。本家よりも読み込みが早いという Google の CDN を使っている。
- したがって、実際に準備したのは .js ファイル (参考サイトからコピペ) と、そこへのリンクのみ。
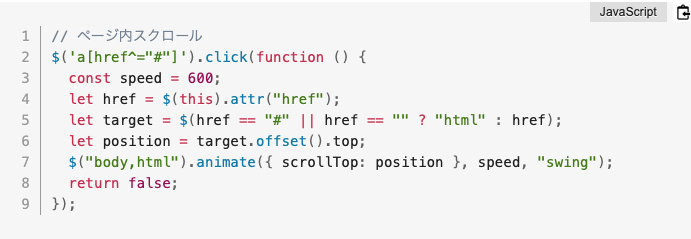
まず、以下の内容を、scroll_smooth.js というファイルに保存した。元サイトが消えてしまったときに備えて記録しておくが、読者が参考にする際には元サイトを訪れてほしいので、スクリーンショットにしておく。元サイトにはテキストがあり、コピペできるようになっている。

さらに、このファイルを参照するために以下の記述を html ファイルに加えた。
一括置換には Sublime Text を使用。置換後、全てのファイルが開かれた状態になってしまうので、Save all, Close all を行わなければならず、BBEdit よりも少し面倒だった。
また、index.html など、階層の違う部分にあるファイルはマニュアルで修正しなければならなかった。
しかし、Safari でも問題なく動き、VSCode の表示も変わらなかったので満足している。VSCode ではページ上部のリンクも表示されないので、おそらく jQuery を読み込まない設定になっているのではないかと思う。
ところが、これを設定すると、iPhone と iPad でページ上部の緑色のメニューが動かなくなってしまった。クリックしても開かない。Mac のブラウザだとちゃんと機能する。CDN 読み込みの直後においても同じ。
これも jQuery によって動いているようなので、いくつか試してみた。
まず、新しく追加した
部分をコメントアウト。これは、ページの一番下、</body> のすぐ上にある。予想通り、メニューは復活し、スムーススクロールは機能しなくなる。これで原因が特定された。
次に、jQuery の読み込みを毎回行わなければならないのではないかと考え、
という読み込み部分を、scroll_smooth.js の読み込みの直前に置いてみた。そもそも、これをオンラインで読み込むメリットは、ブラウザにキャッシュされて実行が早くなることにあるので、この可能性は低いと思いつつ。
これは全くダメで、スムーススクロール、メニューの両方が動かなくなってしまった。
jQuery についての知識があまりにないことがわかったので、少し色々試してみることに。
まず、「メインメニュー」というコメントのある jquery.smartmenus.js 参照部分を削除すると、メニューの下三角矢印などが現れなくなり、メニューも開かなくなる。つまりこれはメニューに必須。
「エフェクト効果」という冗長なコメントのある部分もチェック。
URL でググると、どうやらスクロールのアニメーションに関わる設定のようだった。一番下の「トップへ戻る」矢印をスムーススクロールにしているのかと思ったが、いろいろ消しつつ試しても、そうではなさそうだった。
これは不要と判断し、サイト全体から削除することにした。
ページソースの上の方にある以下の記述を削除しても、何も変化しないように思える。CDN の読み込み前に使っているような気もする。これもいずれ、サイト全体から削除するかもしれない。
scroll_smooth.js 参照の位置を変更し、上記の openclose.js のすぐ下に置いてみる。メニューは復活し、スムーススクロールは動かない。つまり、CDN の読み込みのあとに来なければならない。
原因究明は諦めて、他のサイトを探すことに。結果的に、以下の変更で希望通りの挙動を示すようになった。
- このページ のコードを使用。ただし、読み込みの部分は既存のものと重複するので、既存の CDN のバージョンを 3.3.1 に変更。
- 上記で追加した jQuery は削除。js_ub_added フォルダと、その中の smooth_scroll.js も削除。
- 「ページトップに戻る」の矢印だけ、アンカーが # となっていて、これにスムーススクロールが効いていなかった。h1 に ub_top のタグを加え、アンカーを #ub_top とすることで、ここでもスムーススクロールが効くようになった。
以上を一括置換で変更した。置換は BBEdit を使用。Sublime Text よりも、一括置換がはるかにやりやすい。
広告
References
コメント欄
サーバー移転のため、コメント欄は一時閉鎖中です。サイドバーから「管理人への質問」へどうぞ。
