ggplot2 によるヒートマップの作成
UB3/informatics/r/ggplot_heatmap
このページの最終更新日: 2025/11/23広告
概要: ggplot によるヒートマップ
使用するのは geom_tile() 関数である。組み込みデータセット の mtcars を例として使用する。
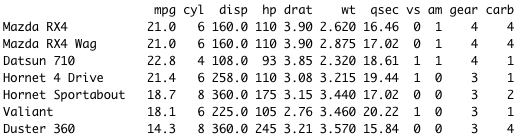
mtcars では、以下のように車の種類が行に、mpg (マイル/ガロン、燃費の指標)、hp (馬力 horse power) などが列になっている。

一般に、ggplot2 の input は整然データである。まず、pivot_longer() で mtcars を以下のように変換する。この変換については、pivot_longer() 関数について のページを参照のこと。
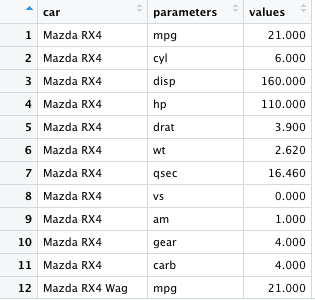
変換後のデータは以下のようになる。一部のみを載せているが、352 行 3 列のデータとなる。

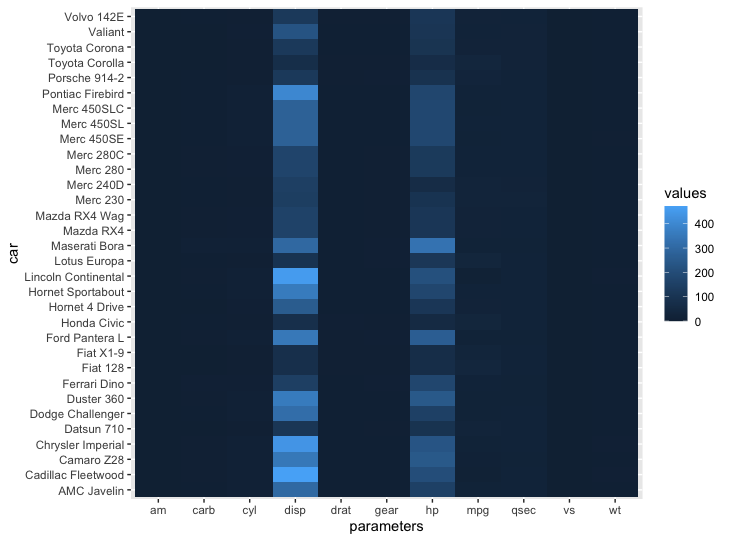
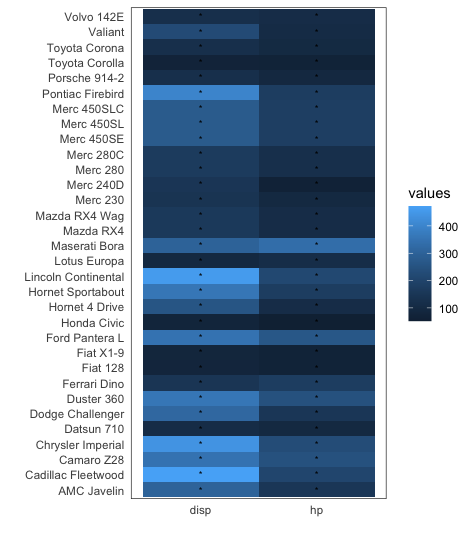
このデータを使って、geom_tile() でヒートマップを作成する。まずは、とりあえず出力してみるだけの一番シンプルなスクリプト。aes での指定が鍵となる。X 軸、Y 軸を指定して、fill で色を指定する列を決める。matrix (つまり pivot_longer をかけるまえの形式) が input になるのが一般的な他の heatmap 作成関数とはだいぶ異なっている。

そもそも mpg とか cyl とかの行は意味するところが異なり、また値自体も大きく異なっているので、ヒートマップにするにはあまり良いデータセットではなかったかもしれない。しかし、一応これで出力は可能。
有意差のアスタリスクをつける
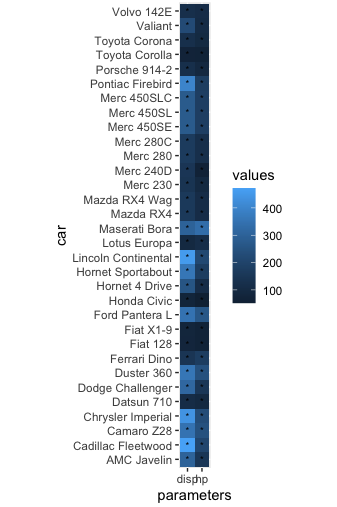
基本的なアイディアは、label という * を含む列を作り、aes で label を指定する。geom_text() を空っぽでも良いので入れておかないと、そもそもテキストが表示されない。ヒートマップに値を表示する場合も、同じ方法のようだ。
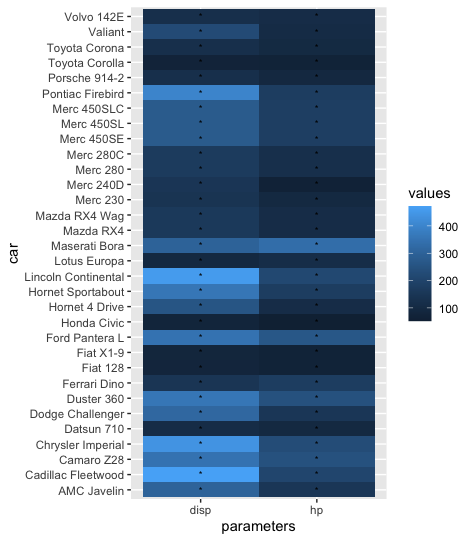
上の例で、それなりに値がきれいに見える disp と hp を抜き出してやってみる。全て有意と仮定して、まず mutate() 関数で * の列を追加する (参考: filter() 関数のページ)。

灰色のバックグラウンドがあったりして少し見苦しいので、すっきりした形にする。

広告
「あとがき」で当サイトを参考にしたと書いてくれているラノベです。Kindle Unlimited で読めました。ストーリーと文章が良く、面白かったです。
順番を変更する
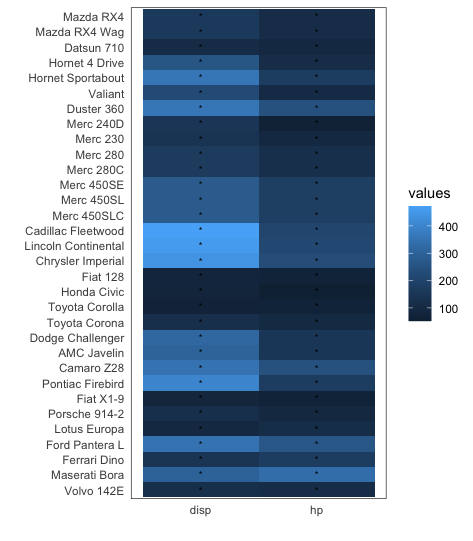
デフォルトだと、Y 軸は下からアルファベット順、X 軸も左からアルファベット順になる。順番を指定したいときは、以下のようにする。

パネルを正方形にする
coord_fixed() を追加するだけでよい。

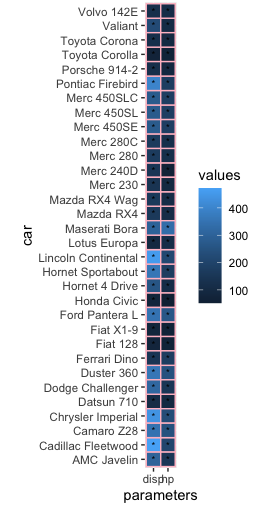
パネルに境界線をつける
geom_tile() の中で指定する。color, lwd, linetype を指定した例。

その他メモ
geom_tile(width = 5, height = 3) のようにしてタイルの大きさを指定できるが、これはヒートマップのそれぞれのタイルの大きさの指定。ヒートマップ部分全体の大きさは、どう決めるのかわからない。
同じく、geom_tile(color = "white", lwd = 1.5, linetype = 1) のようにすると、タイルの枠線を設定できる。
theme(legend.position = "none") を追加すると、スケールを非表示にできる。
これも theme に入れる。カラースケールの位置と、位置を微調整するための余白サイズの設定。legend.position = "right", legend.margin = margin(t = 60, unit = "pt")
カラースケールのタイトルは、カラースケールを記述している scale_fill_gradient や scale_colour_discrete の中に name = "title" のようにして入れる。legend.title という関数もあるが、これはレジェンドの font などを規定する部分で、テキストを入力する部分ではない。ここにタイトルを入れようとすると The `legend.title` theme element must be a <element_text> object. というエラーになる。
広告
References
- 【R】ggplot2で相関行列ヒートマップを描く. Link: Last access 2023/07/25.
- Plotting heat map with significance based on multiple columns. Link: Last access 2023/07/29.
- Heat map in ggplot2. Link: Last access 2023/08/24.
コメント欄
サーバー移転のため、コメント欄は一時閉鎖中です。サイドバーから「管理人への質問」へどうぞ。
