Hex color code とは:
Web でよく使われる 16 進数のカラーコード
UBC/informatics/image_analysis/hex_color_code
このページの最終更新日: 2025/11/23広告
概要: Hex color code とは
Hex color code とは、色彩を表す方法の一つであり、hexadecimal (hex triplet)、すなわち 16 進数で表すもののことをいう。html で書かれたウェブサイトで色を指定するのによく用いられる。
Hex color code では、たとえば青は #0000FF と表される。
この文字の色である。
この 6 桁の数字またはアルファベットは、2 桁ずつ red, green, blue に対応している。つまり、#0000FF の場合は、赤色要素が 00 (0% を示す)、緑色要素も 00、青色要素が FF (100%) で、全体として青色を示すことになる。
つまり、hex color code の基本は RGB モデルであり、それぞれの色が 0 から 255 の 266 段階で指定され、混ぜ合わされて表示される。266 段階を 2 桁 (3 色で 6 桁) で表すために、16 進数を導入しているということになる。
表現できる色は、256 x 256 x 256 = 16,777,216 (16 M) 種類である。なお、新しいブラウザはこれに加えて transparency を 256 パターンで表現できるので、表示可能な色は 2564 = 4,294,967,296 (4 G) にのぼる。

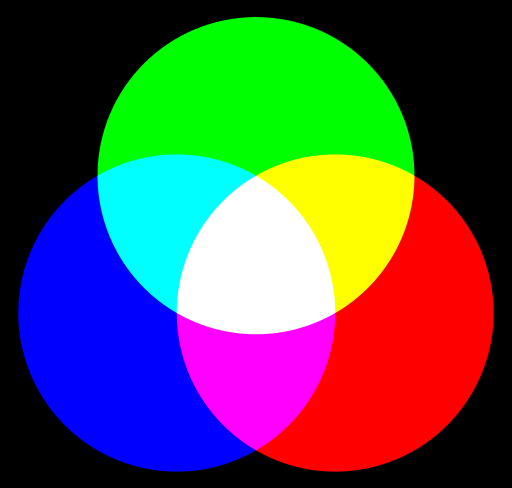
図1. RGB モデルの例 (3)。 |

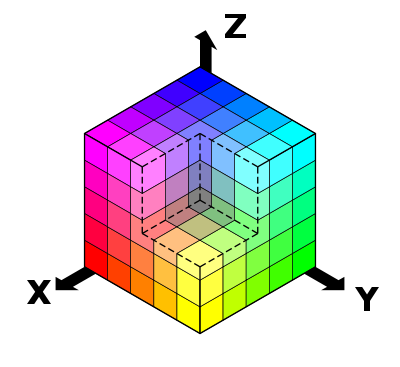
立体で表現した RGB 空間 (4)。 |
広告
Hex color code の実例
よく使われる hex color code や、お気に入りの色などをまとめていく。html シンボル一覧 のページに近い感じ。
名前が使える色
Webで使えるカラーネームと、そのカラーコード・RGB値一覧 より。html で名前で指定できる。
| black #000000 |
white #ffffff |
gray #808080 |
silver #c0c0c0 |
darkgray #a9a9a9 |
| lightgray #d3d3d3 |
whitesmoke #f5f5f5 |
snow #fffafa |
gainsboro #dcdcdc |
ghostwhite #f8f8ff |
| blue #0000ff |
cyan #00FFFF |
darkblue #00008b |
lightsteelblue #b0c4de |
royalblue #ffc0cb |
| navy #000080 |
steelblue #4682b4 |
mediumblue #0000cd |
dodgerblue #1e90ff |
cornflowerblue #6495ed |
| deepskyblue #00bfff |
lightskyblue #87cefa |
skyblue #87ceeb |
lightblue #add8e6 |
aqua #00ffff |
| red #ff0000 |
pink #ffc0cb |
indianred #cd5c5c |
darkred #8b0000 |
crimson #dc143c |
| salmon #fa8072 |
darksalmon #e9967a |
lightsalmon #ffa07a |
lightcoral #f08080 |
firebrick #b22222 |
| lightpink #ffb6c1 |
hotpink #ff69b4 |
deeppink #ff1493 |
mediumvioletred #c71585 |
aqpalevioletredua #db7093 |
お気に入りの色
| #4575B4 | #4575B4 | #4575B4 | #4575B4 | #4575B4 |
便利なページ
- HTML color picker
- イメージカラーピッカー: 画像をアップロードして選択することでカラーコードを抽出できる。
広告
References
- ページ編集に伴い削除
- ページ編集に伴い削除
- By Quark67(Modified color by Monami) - Image:Synthese+.svg, CC 表示-継承 3.0, Link
- By 英語版ウィキペディアのSharkDさん - en.wikipedia からコモンズに移動されました。 Transfer was stated to be made by User:nopira., GFDL, Link
コメント欄
サーバー移転のため、コメント欄は一時閉鎖中です。サイドバーから「管理人への質問」へどうぞ。
