画像ファイルの種類: ビットマップとベクターなど
UB3/informatics/basics/image_files
このページの最終更新日: 2025/11/23広告
ビットマップ形式
概要
ビットマップ形式 bitmap graphics とは、画像をピクセル pixel 単位に分割し、それぞれに色や輝度の情報を与えて表現する形式である (1,2)。したがって、拡大すると図のように小さな点の集合であることがわかってくる。

これに対して、画像を式で表現する形式をベクター形式という。これについてはページ下部で解説する。
bmp, gif, jpeg, jpeg xr, png, pnm, tiff, xpm, webp などがビットマップ形式の画像フォーマットである (1)。Adobe のソフトでは、Photoshop がビットマップデータを、Illustrator がベクターデータを扱う。
ビットマップ形式は、拡大すると荒くなってしまうが、
下の表で、目次としてビットマップ形式の各フォーマットを一覧にする。リンクがあるものは、表の下にある詳しい解説へ飛ぶようになっている。
| 画像形式 | データサイズ | 特徴、主な用途 |
| BMP | 特大 | モノクロ 2 階調、24 bit フルカラー、RGB。高画質が必要な場面。編集中などに使われる。 |
| GIF | 特小 | スライドショーのような動画が作れる。 |
| JPG, JPEG | 特小 | 容量を小さくできるが、色数はフルカラーに対応しているため、よく使われる。ただし、非可逆圧縮という方式でサイズを圧縮しているため、 |
| PNG | 小 | 24 bit フルカラー、48 bit カラー。低解像度の bitmap 形式で、ウェブでの使用などに適している。 |
| TIFF | 特大 | 圧縮処理を行わない (5)。異なる OS でも扱えるが、ウェブ上での表示には対応していない。 |
| PICT | 低解像度 bitmap で、古い Mac のプログラムで使われる。Windows BMP の Mac 版のようなもの。 |
|
| HEIF | High efficiency image file format で、「ヒーフ」と読む。Apple が 2013 年に開発したフォーマットで、Jpeg に比べ高画質のままファイルサイズを小さくできる (4)。 |
BMP
Windows の標準フォーマットである。
全てのピクセルに対して色情報を同じ形で記録するので、100 x 100 pixels の写真と、同じ解像度の真っ白な四角形が同じファイルサイズになるという現象がおきる (2)。
- 1 つのピクセルに対し、単純に一つの情報を記録している。圧縮していないということでもある (2)。
- 色の指定は RGB で行われ、CMYK には対応していない (2)。
- 編集、保存により画像が劣化しない。編集時の中間フォーマットとして適している。
- サイズが大きい。
GIF
「ギフ」と読みたくなるが、「ジフ」が正しい発音のようである。
- 1 つのファイルに複数の画像を格納し、
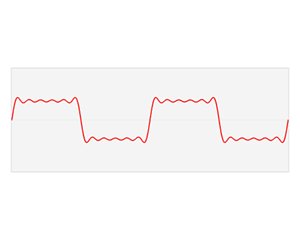
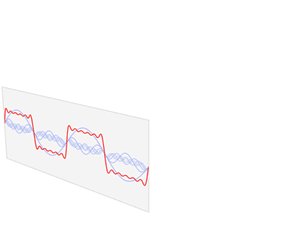
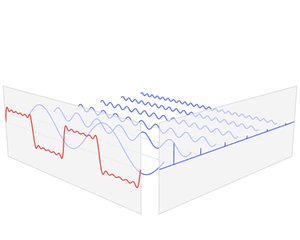
アニメーション にすることができる。img tag でサイトに載せると動くが、flickr にアップロードしてリンクを貼る方法だと動かなかった。Wikipedia にあった フーリエ変換の gif が秀逸だったので、下に貼っておく (Public domain)。 - 特定の色を透明化し、背景にある画像を透過表示することができる。

JPG
Joint photographic experts group の略で、このファイル規格を考案したグループの名前が、フォーマットの名前にもなっている (5)。拡張子は .jpg, .jpeg など。RGB, CYMK, YCbCr, グレースケールに対応。
TIFF
tiff 形式とは、tag image file format の頭文字を取ったもので、
- CYMK モードをサポートする。
- サイズが大きい。
広告
「あとがき」で当サイトを参考にしたと書いてくれているラノベです。Kindle Unlimited で読めました。ストーリーと文章が良く、面白かったです。
ベクター形式
一方、ベクター形式 vector graphics とは、
- 上述の複雑な図形の描写には向かないので、画像としては簡単なロゴなどに使われる (1)。また、イラストや図面など、線の輪郭がはっきりした画像を作るときには有効である。
- 記録形式からわかるように、画質劣化はない。
| 画像形式 | 特徴、主な用途 |
| eps | ビットマップ、ベクター両方のデータを保持できる、主に印刷用の保存形式 (4)。 Photoshop のデータなどで |
このページ には、pdf にはテキスト情報は含まれていないなど、面白いことが書いてある。 pdf はベクター画像なので、サイズはないと思っていたけれど、実はファイルにサイズ情報がある。Mac プレビューで開いた場合、タスクバーにある i マークでサイズを表示することができる。 サイズを変えたい場合は、「印刷」で用紙サイズを指定し、pdf で保存を選ぶ。 |
|
| svg | 比較的新しいフォーマット。Mac のプレビューでは開けなかった。ToyViewer なら開けて、jpg や png としてエクスポートが可能 (2018 年 3 月)。 |
広告
References
- 「ビットマップデータ」と「ベクターデータ」の違い. Link.
- BMP, JPG, GIF, PNG 画像フォーマットの違いを歴史的背景から解説. Link.
- 画像フォーマットの基礎知識. Link.
- EPS 形式で保存する失敗しないオススメ設定はコレ! Link.
- フィルムのデジタル化でよく使うファイル形式. Link: Last access 2020/08/22.
コメント欄
サーバー移転のため、コメント欄は一時閉鎖中です。サイドバーから「管理人への質問」へどうぞ。
