html エディタの比較
UB3/informatics/html/html_editor
このページの最終更新日: 2025/10/04- 概要: コードの綺麗さについて
- Visual Studio Code
- 機能拡張
- トラブルシューティング
- Sublime Text 4
- Brackets
- Blue Griffon
- mi (mac only)
広告
概要: コードの綺麗さについて
BlueGriffon や、ブラウザ上で編集する Jimdo などの CMS のソースでは
- <span> で文字サイズが 11.643875639275 とかに設定してある
- 何もテキストがない部分なのに、<span> </span> などタグだけ残っている
などというのが頻繁にあり、これを考えると気持ち悪くなってしまう。つまり html ソースを見ながら編集できるエディタがベスト。
ちなみに MS Word にもこういうゴミが溜まるので、テキストファイルの保存方法もなんとか改善したいところ。
Visual Studio Code
2022 年 5 月の Monterey へのアップデートで Brackets に変えて導入。以下、いつも変更する基本設定。
- Explorer の 3 つの点のところから Open Editors を選ぶ。これで編集中のファイルが表示されるようになる。

- 英語入力の状態で Option + Z とすると wrap text ができる。Setting から Word Wrap をオンにする。
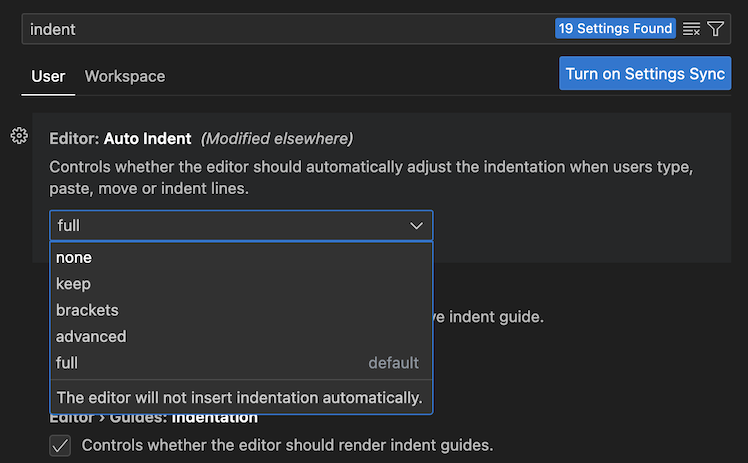
- ペースト時に勝手にインデントされるのが嫌だったので、Auto Indent を Setting で変更。デフォルトが full になっているが、これを keep にすると、既に存在する indent のみが使われ、新しく加えられなくなる。
- 2024 年ごろから、デフォルトで sticky scroll がオンになっている。コードによってはありがたいのだが、html を編集していると邪魔なだけ。Settings から sticky で検索し、Editor - Sticky scroll というところでチェックを外す。

機能拡張 Extension
一番重要視しているのが、html のプレビュー機能。以下のプレビュー機能拡張を試し、2023 年現在では YuichiNukiyama 作 Preview on Web Server v1.3.0 を使っている。プレビューはフォルダを開いていないと画像や CSS を読み込まない。
- YuichiNukiyama Preview on Web Server: Control + Shift + V で、VSCode 内でプレビュー。これはスクロールなし。Control + Shift + l でブラウザが開く。これもスクロールなし。Safari, Chrome とも。
- Ritwick Dey Live Server: Brackets のようにフォルダを開いて、html の部分で右クリック、Open with Liver Server とすると Safari が開く。少し応答は遅いが、一応編集部分にスクロールする。完全ライブではなく、保存すると反映される感じ。これが一番使用に耐える気がする。とりあえずはこれを使ってみる。
- Microsoft の Live Preview: これも悪くないが、スクロールに対応していない。
- shawnfunke HTTP Server / HTML Preview はエラーでうまくプレビューできなかった。
- Kenneth Auchenberg Browser Preview: 廃止予定。Chrome を使うが、うまく動かなかった。
- ty4z HTML Preview: プレビューできず。
- negokaz の Liver Server Preview. F1 を押すとコマンド入力のような画面が開き、Show Liver Server Preview でプレビューができる。しかしスクロールなし。
それ以前は Thomas Haakon Townsend のものを使っていたが、これは残念ながら廃止されてしまった。
img タグ で画像サイズを知りたいときは、Command + クリックでそのイメージを開くと、画面右下にサイズが表示される。
カラーは、とりあえず Monokai dimmed というのにしてみた。フォントなど、他のお気に入りも探していく。
トラブルシューティング
- VSCode には Emmet がデフォルトで組み込まれていて、例えば p とタイプしてタブを押すと <p></p> と変換される。これが突然効かなくなった。このページ を参考にタブの割り当てなどを変更したがダメ。よく見てみたら、R のコードをコピペしたときに <- が残っていてエラーになっているだけだった。
Sublime Text 4
画面がきれいなので、本当は VSCode よりもこれを使いたい。パッケージのインストールなどはちょっと手間 (参考)。
まず、メニューの Tool から Install Package Control のようなものを選ぶ。すると、Package Control というプラグインがインストールされる。
次に、Control + Shift + p (Mac では Command + Shift + p) でウィンドウが開く。Command Palette というらしい。ここで Package Control: Install Package を選ぶことで、他のパッケージをインストールできるようになる。Package のコントロールという機能自体が、デフォルトではなく Package Control というパッケージで制御されているということになる。
Emmet と LiveServer というパッケージをインストール。
Liver server は、GitHub に従ってセットアップを進める。brew から npm, npm で live-server をインストール。Node.js も ここ からインストール。Command Palette から Preferences: Live Server Setting を選ぶと、左側に設定が出ているが、上に「これは GitHub のを表示してるだけ」のようなメッセージが出る。 Note: These are just mappings to https://github.com/tapio/live-server#usage-from-command-line
左側のメッセージを全部コピーして、右側のほぼ空欄になっているところに貼り付ける。こちらがローカルの設定。さらに、node のインストール記録から、node は /usr/bin/ でなく /usr/local/bin にインストールされたことがわかったので、この設定でも /usr/bin を /usr/local/bin に変更。
Command Palette で Add Repository として、URL に https://github.com/molnarmark/sublime-live-server を記入、enter。
以上を設定してから、Live Server: Start とする。うまくスタートすれば、ウィンドウの一番下にクラッカーのマークが出て、ブラウザに遷移する。Safari でそれらしい画面が開いた。残念ながら、このプレビューでは保存しないと更新されず、さらに CSS や画像も読み込んでいないようである。
このパッケージがいまいちだったので、続いて Browser Sync というパッケージを試す。Sublime Text 3 用のパッケージだが、Command Palette からインストールすると、メニューに Browser Sync が現れる。しかし、Launch としても何も動かない。
広告
「あとがき」で当サイトを参考にしたと書いてくれているラノベです。Kindle Unlimited で読めました。ストーリーと文章が良く、面白かったです。
Brackets
2021 年 9 月、Adobe がサポートを打ち切るまで愛用していたエディタ。詳細は Brackets のページへ。

Blue Griffon
Firefox 系のエディタ。英語モードをインストール、まだ機能拡張は入れていない。編集の効率は良いが、やはり勝手にソースを書き換えられるのが気に入らず、次第に使わなくなった。
良いところ
- html コードでなく web サイトのプレビューを直接編集できる Wysiwyg (what you see is what you get) で、やはり編集作業が格段に早くなる。
- html source の直接編集画面とすぐに切り替えられるのがとても便利。
悪いところ
インストール後、html ファイルを開く前に以下の設定をしておかないと、勝手にインデントを入れられたりして大変なことになる (1)。 元のページには 7 項目 (6 項目?) あるが、とくに重要だと思うのは
- ソース Source で「長い行を折り返す Wrap long lines」のチェックを外す
- ソース Source で「オートインデント Auto indent」のチェックを外す
- ドキュメント Documents で「Create a backup before saving a file (*.bak )」のチェックを外す
- meta tag の中に勝手に改行を入れられる気がする。
- html ソースを編集したあと、文法ミスがあると Wysiwyg 編集画面に戻れない。このサイトだと Google カスタム検索のタグがなぜか文法ミスと判定されてしまい困ったが、このように html に書き換えたらうまく動作するようになった。
- Wysiwyg の編集中に書き換えられるソースが汚い。span が連発されたり、文章を消したところにも p タグだけ残っていたりする。
以下は、最初の慣れてないうちに起こったトラブル。
- Wysiwyg の画面でリンクをコピー & ペーストすると、相対リンクが絶対リンクに書き換えられる? その後再現されていないので、思い違いかもしれない。
- Brackets で編集した html ファイルの内容を Source にコピーして保存、再度開くと日本語部分が全部 ? に文字化けした。仕方がないので全部打ちなおし。一度 Blue Griffon で編集した後は、Brackets との間を行き来しても大丈夫な模様。
- html ファイルを保存すると、.bak という拡張子のバックアップファイルが同じ場所に勝手に作られる。Preference で作らない設定にすることができる。
mi (mac only)
日本語のエディタ。選択置換ができる。文字ソースコードをいろいろ選べるなど、基本的だが汎用性の高いエディタという印象。
良いところ
- 見出し <h></h> タグの部分が小さいウィンドウで表示されるので、構造がわかりやすい。
悪いところ
- ショートカットキー、拡張機能などが充実しておらず、編集の効率は良くない。
広告
References
- BlueGriffon をインストールしたら最初にやっておきたい 7 箇条. Web.
- Brackets でライブプレビューが起動しない. とあるプログラマーのブログ. Link.
- Word さんは今日もおつかれです. Link.
- Visual Studio Code プラグイン「SFTP」の使い方. Link: Last access 2022/05/14.
コメント欄
サーバー移転のため、コメント欄は一時閉鎖中です。サイドバーから「管理人への質問」へどうぞ。
