html: iframe タグの使い方
informatics/html/tag_iframe
9-3-2017 updated
- 概要: iframe タグ
- 追加できる属性
- iframe による広告の表示 (アフィリエイト)
- iframe を右寄せまたは中央揃えしたい
- iframe 内の文章は検索対象になるのか
広告
概要: iframe タグとは
iframe は inline frame の略であり、src で指定したドキュメントを画面中に表示することができるタグである (1)。
<iframe> と </iframe> の間には、この機能に対応していないブラウザのためのメッセージを記入する。「このブラウザは iframe に対応していません。」などがそれにあたる。
追加できる属性
まだ整理中。
| 属性 | 使用例 |
|---|---|
| src | URL を指定する。タグの間には、<iframe src="URL"> このブラウザは iframe に対応していません。</iframe> のように iframe が使えない場合に表示される文字を入れる。 |
| align | align="center" などで、フレームを表示する位置を指定する。right, left, center が使える。 |
| height |
height="200px" などで、フレームの高さを指定する。 |
| height |
width="300px" などで、フレームの高さを指定する。 |
| scrolling |
scrolling="no" で、iframe 内のスクロールを禁止する。 |
| hspace | |
| vspace | |
marginheight |
|
| allowtransparency | |
border |
いずれもボーダーを指定する属性。 |
| sandbox | |
| seamless |
広告
iframe による広告の表示
アフィリエイト のバナー広告などを設置するときに、iframe は便利なタグである。
広告のタグを書いた html を作って、それを iframe で参照するようにしておけば、バナーを複数のページで一気に変更することができるためである。
しかし、アフィリエイトプロバイダーによってはこれを嫌うところもあるので、使う際には注意したい。A8、忍者 Admax、アマゾンでは問題なく表示されているが、Ad x Ad は表示されず、Google アドセンス は同一ドメインからの iframe は OK としているが、別ドメインからの iframe は禁止している (2)。
普通は広告を掲載するサイトを登録するものであるが、iframe を使うと、登録していないサイトにも広告を表示することができ、さらにプロバイダーはそれに気付きにくいので、予防的措置のようなものと解釈している。
以上のメリット・デメリットを考えた上で、このサイトの方針をメモしておく。サーバーなどに関しては サイトマップのページが参考になるだろう。
- iframe は利便性を考えて広告表示に積極的に使うが、同じドメインのファイルを参照することにする。
- Jimdo ではそれができないので、UB3 のファイルを参照する。SSL の問題から、2017 年 1 月現在では UB2 を参照できない。
iframe を右寄せまたは中央揃えしたい
iframe の位置を
で表したい場合がある。
おそらく、上の表で示した align 属性で可能だと思うのだが、広告を iframe で表示する場合は、通常タグの改変が禁止されている。
他の要素は次のように div を使うことで位置を変えられるのだが、iframe にはこれも効かないようである。
仕方ないので、現在は
のように div で余白を設定することで見かけ上中央または右揃えにしている。ただし、これはサイトを見る画面のサイズが変わるとずれてしまうので、ベストの方法とは言えない。現在のところ、右サイドバーでのみ使っているので事実上の問題点はない。
広告
「あとがき」で当サイトを参考にしたと書いてくれているラノベです。Kindle Unlimited で読めました。ストーリーと文章が良く、面白かったです。
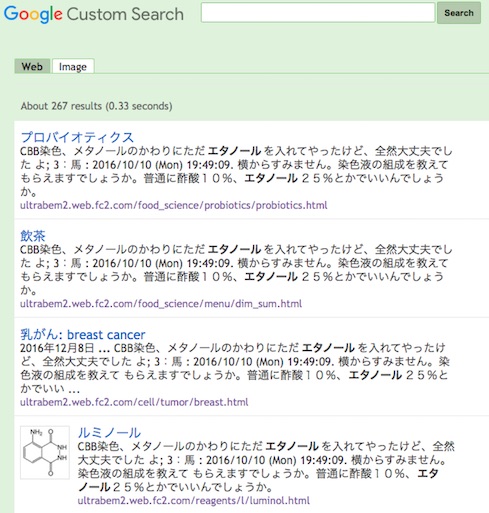
iframe 内の文章は検索対象となるのか
Google カスタム検索 で、特定のサイト内のページだけを対象にした検索を行うことができるが、その場合は間違いなく

iframe で同じコメント欄を各ページに表示しているとき、コメント欄に含まれる「エタノール」を検索したら、見事に全てのページがヒットしてしまった。
コメント欄
フォーラムを作ったので、各ページにあるコメント欄のうち、コメントがついていないものは順次消していきます。今後はフォーラムをご利用下さい。管理人に直接質問したい場合は、下のバナーからブログへ移動してコメントをお願いします。
|
|
|
